Beer.
More research has happened, but this time on how to actually build the parallax scrolling website. We firstly looked into using Javascript for this, as we thought it seemed more appropriate and found it was a common theme with web designers. However, after understanding how easy it is to implement Javascript parallax badly, we thought it might be best to consider other options.
Using Javascript would potentially force browsers rendering pipeline to be out of sync, meaning dropped frames and stuttering. Therefore, in order for our animation to be effective, working purely with CSS may be beneficial, as it would result in consistent frame rates and smooth scrolling.
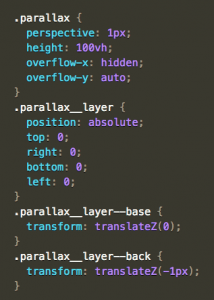
“The parallax class is where the parallax magic happens. Defining the height andperspective style properties of an element will lock the perspective to its centre, creating a fixed origin 3D viewport. Setting overflow-y: auto will allow the content inside the element to scroll in the usual way, but now descendant elements will be rendered relative to the fixed perspective. This is the key to creating the parallax effect.
Next is the parallax__layer class. As the name suggests, it defines a layer of content to which the parallax effect will be applied; the element is pulled out of content flow and configured to fill the space of the container.
Finally we have the modifier classes parallax__layer--base andparallax__layer--back. These are used to determine the scrolling speed of a parallax element by translating it along the Z axis (moving it farther away, or closer to the viewport).” – Keith Clark.
The above research shows how to create the initial scrolling parallax with CSS, now just time to test it for ourselves. Javascript, we haven’t written you off completely just yet.
There has been minimal beer talk in this post – apologies.
– Alice