So I haven’t posted many updates recently and the reason mainly has been there hasn’t been much to post. The last couple of weeks have consisted of trying to find the right tools to tackle the task at hand. I have experimented with quite a few different methods and softwares to try and get the parallax scrolling to work in a way that works for us.
This includes:
- Using CSS alone to create a parallax effect <— http://keithclark.co.uk/articles/pure-css-parallax-websites/
- Using a standalone parallax scrolling Javascript library <— e.g. Scrollr.
- Adobe Dreamweaver
- Adobe Edge Animate
- Brackets
- Adobe Muse <— What I decided on.
The only software I have previously used to develop websites on has been Dreamweaver. I experimented this time with using Brackets, which has the great feature of extracting CSS from a PSD file. This let me easily format all the elements on the page very quickly. I also far prefer the layout, finding it much simpler and more straightforward than Dreamweaver. However, I had a lot of trouble getting to grips with Parallax this way. I just found the process too complicated and fiddly to achieve the effect I wanted. This prompted me to search for software that would do some of the heavy lifting, leaving me to focus on the visual aspects of the site.
I experimented with Edge Animate, using the ‘EdgeCommons’ Javascript library to link the timeline to the user scrolling. Whilst this did work, it made it hard to synchronise the scrolling on different device widths. As I was working on solving this problem, I stumbled upon this video which I found very helpful.
This led me to experiment with Muse which I had never previously used. It was exactly what I had been looking for. It made the whole process of parallax far easier to achieve, letting me concentrate on other aspects of the site.
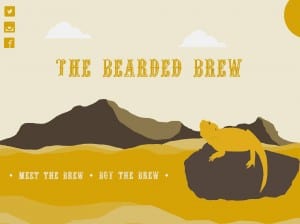
Here is my update on what the main page of the site currently looks like:
https://www.youtube.com/watch?v=8OdG2k7h03E
Whilst it still needs to be populated with content, I think the layout of it and design is nearly there.
What i’ve learned from all this experimenting is that I shouldn’t be afraid of new tools. If I had just stuck with Dreamweaver I don’t think the site would be anywhere near this stage. And whilst I understand that with Dreamweaver and Brackets you have far more power and control over your final site, if another tool offers everything that you want and is simpler, why shouldn’t you use it?
No beer now, only work.
– Alex