Today Alex and I had our first tutorial with James Field and we were therefore able to talk through some of ideas, allowing us to gain some sort of clarity over what the next stage in this process would be. I personally left this meeting with more encouragement about the overall project, and how much potential it has, if we follow certain procedures.
At this stage, we are uncertain of the procedures that need to be taken and have therefore decided to mock up some prototypes of a parallax scrolling animation, one using HTML & CSS and the other using JAVASCRIPT & JQUERY. This has been left in my hands for the week, whilst Alex works on building more design assets. We believe this to be of ultimate importance because it will define the route we decide to take and determine what particular style the website inherits.
We left the tutorial and headed straight for the library, to make a start while ideas were still fresh. We could have gone and discussed things more thoroughly over a few beers but came to the conclusion that we couldn’t risk making an alcohol infused decision with something this important.
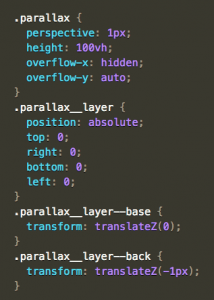
After a couple of hours playing around with different CSS styles and re-introducing myself to dreamweaver, I came up with a quick parallax mock-up, using the really basic assets we already had and only using CSS : https://www.dropbox.com/s/mxnucwtue87w5lo/CSS%20Prototypes.zip?dl=0. This has allowed us to gain insight into exactly how the animation could potentially work if we continued down this route, however, I am also going to spend some time playing around with Javascript, as this will provide us with more clarity.
Had a few troubles trying to upload the CSS & HTML zip file and therefore had to share it through dropbox. More prototypes to come this week.
– Alice